AdvenCalendar Day22へので続きをよんでくださいー!
オフ会の内容②です!
Boygrouping!!
ずーっと気になってたんだけど、
なんだかよくわからなかったノード。
試してみたい!っていうメッセージをもらってたので、オフ会でやってみました。
http://qiita.com/Junky_Inc/items/5b97df7881e7a29b4ad5
Junky_Inc
2014年12月31日水曜日
AdventCalendar Day21【 Commandline Parameterの使い方(第二回オフ会内容①)】
第二回オフ会で使った内容です!!
第二回オフ会の内容の一つ、
Commandline Parameterについてやってみようと思います。
その次の回でBoygroupについて書こうと思います!
Commandline Parameterについてやってみようと思います。
その次の回でBoygroupについて書こうと思います!
Commandline Parameter使い方講座!
しばらく使う機会がなかったんですが、いつか使うときが来る人がいるかも…と思って書いた記事です。
Junky_Inc
AdventCalendarDay19【vvvvをBootCampさせてMacで使おう!!】
Macユーザーの方へ!!
WindowsをBootさせる方法について書いてます!
vvvvは、Windowsでしか起動できないのですが、
Macユーザーで使いたい方も多いと思います。
Macユーザーで使いたい方も多いと思います。
僕もMacでvvvvを触ってるので、
参考になればと思います。
参考になればと思います。
Junky_Inc
AdventCalendar Day12【LeapMotionで遊ぶ!】
LeapMotion!!
マウスなどを使用せず、手の動きで入力をすることができるUSB接続型のデバイス。
手の位置、指の本数、手の動き、ジェスチャーによる入力をすることができるものです。
以前の記事より、機能や使い方の面では詳しく書いてるので!
参考にしてくださいm(_ _)m
http://qiita.com/Junky_Inc/items/c7d87883b3571dfcfb63
Junky_Inc
マウスなどを使用せず、手の動きで入力をすることができるUSB接続型のデバイス。
手の位置、指の本数、手の動き、ジェスチャーによる入力をすることができるものです。
以前の記事より、機能や使い方の面では詳しく書いてるので!
参考にしてくださいm(_ _)m
http://qiita.com/Junky_Inc/items/c7d87883b3571dfcfb63
Junky_Inc
Advent Calendar 2014 Day11【DX11RendererからDX9Rendererに書き出したい】
申し訳ないくらいブログをご無沙汰してしまっていた…。
AdventCalendarは書いてたんですよー。←
概要とリンクを記載してるので、よかったらQiitaへのリンクから読んでくださいm(_ _)m
DX11のRendererからDX9のRendererにTextureとして
吐き出すという小ネタを紹介しようと思います。
ついでに、DX9からDX11の書き方も紹介しておきます。
http://qiita.com/Junky_Inc/items/4350be928f3a5de349f1
Junky_Inc
AdventCalendarは書いてたんですよー。←
概要とリンクを記載してるので、よかったらQiitaへのリンクから読んでくださいm(_ _)m
DX11のRendererからDX9のRendererにTextureとして
吐き出すという小ネタを紹介しようと思います。
ついでに、DX9からDX11の書き方も紹介しておきます。
http://qiita.com/Junky_Inc/items/4350be928f3a5de349f1
Junky_Inc
2014年12月3日水曜日
Advent Calendar Day3 vvvvvlogの書き方!(vvvvのブログの書き方)
お久しぶりです!
2014年末に向けて、Advent Calendarが開始しています!
プログラマーに、情報を交換したりするような文化があるらしく、
僕もvvvvにお世話になってるので参加させてらうことにしました!
vvvv Advenvt Calendar 2014
http://qiita.com/advent-calendar/2014/vvvv
さてさて、今回の内容は
「vvvvlogの書き方」です!
Advent Calendarが始まった目的として、
もちろん情報交換やユーザーが増えてほしい! っていうのもありますが、
もう一つの目的として、
日本でももっともっと気軽に情報交換しあうような環境ができたらと思っています!
Do It With Others!!
◎vvvvのブログを書くのに必要なツール
・vvvv
・Blog(Bloggerを使ってます)
・Snipping Tool (Windows標準搭載、画像切り抜き)
・Evernote(内容保存&矢印などの編集用)
僕が使っているのは、以上の4点です。
ブログをあげる場所と、画像切り抜きさえできれば誰でもできます!
snipping Toolは、Windows8であれば、
検索のところでsnipping toolと打つことで標準搭載されてるツールを使えます!
Evernoteじゃなくとも、書いている内容を保存できるとよいかもしれません。
途中で消えたら切ないです…。
◎ブログを書くための内容の作成
1.パッチを作る
2.手順になるように逆戻りor最初から同じようにパッチをつくる
3.文書で補足
vvvvの特徴や良いところの一つとして、
同じように組み立てる、真似することで再現をすることができるので、
このような順序で書けます!
◎ブログを書くためのポイント
・どの層に向けているのか
①未経験者、初心者
vvvvの存在、魅力を伝えることが大切
②ライトユーザー、中級者
親近感を与える、モチベーションを上げる、学習教材の提供
③ヘビーユーザー
Tips,Contributionの提供
・文字を読まなくてもパッチを見ればわかる
・作る目的、作った目的を明確にする
プログラミングを勉強していくにあたり、初心者講座を積み重ねていくことで
結果的に何かは作れるけど、できた結果、目的が不明瞭になってしまうことがあります。
日本では、外部に開けているようなコミュニティの形成をしていけたらよいと思うので、
できる範囲で、何をつくるためだったのか、こういうことをするために、このパッチを組んだ!
みたいのを一言添えてもらえると、有意義な情報交換ができると思います!
◎ブログをはじめてよかったこと
・不完全な理解だったことの理解が深まった
・パッチ内の整理が少し上手くなった
・自分のことを知ってくれる人が増え、vvvvユーザーのみなさんと協力し、
ものづくりをすることができるようになった
(助けてもらえることばっかりです。)←
・情報発信することで、自分の得意分野が見えてきた
大変な面も多かったりしますが、
ブログをはじめてから得られるものの方が実は多かったです!
◎最後に…
今回は僕なりのブログの書き方を書いてみました!
4月からvvvvを始めた僕ですが、実はプログラマーではありません。
MAXもopenFrameworksも挫折して、たどり着いたvvvvです。
生産性の高いvvvvと、オープンマインドなvvvvの日本コミュニティに支えてもらいながら、
日々楽しく実験してます!新しい世界も見えてきました!
また、vvvvの日本のユーザーさんたちは、
みなさんやさしくお互い情報を共有しながら、技術を向上しあってます!
Twitter(#vvvv_jp)で日々情報をやりとりしてますが、
たまには、ブログを書いてvvvvの日本コミュニティを盛り上げていくのはどうでしょうか?
今なら日本のvvvvの先駆者になれますよー!笑
P.S.困ったら気軽にリプライやメッセください!
Twitter:@Junky_Inc
参考資料)
@yhy_jpさん 【vvvvプレゼン】僕にとっての「vvvv」とは。布教活動について。
https://www.youtube.com/watch?v=DUvM57VvtR0
どの層に向けているのか の部分を参考にさせていただきました。
2014年末に向けて、Advent Calendarが開始しています!
プログラマーに、情報を交換したりするような文化があるらしく、
僕もvvvvにお世話になってるので参加させてらうことにしました!
vvvv Advenvt Calendar 2014
http://qiita.com/advent-calendar/2014/vvvv
さてさて、今回の内容は
「vvvvlogの書き方」です!
Advent Calendarが始まった目的として、
もちろん情報交換やユーザーが増えてほしい! っていうのもありますが、
もう一つの目的として、
日本でももっともっと気軽に情報交換しあうような環境ができたらと思っています!
Do It With Others!!
◎vvvvのブログを書くのに必要なツール
・vvvv
・Blog(Bloggerを使ってます)
・Snipping Tool (Windows標準搭載、画像切り抜き)
・Evernote(内容保存&矢印などの編集用)
僕が使っているのは、以上の4点です。
ブログをあげる場所と、画像切り抜きさえできれば誰でもできます!
snipping Toolは、Windows8であれば、
検索のところでsnipping toolと打つことで標準搭載されてるツールを使えます!
Evernoteじゃなくとも、書いている内容を保存できるとよいかもしれません。
途中で消えたら切ないです…。
◎ブログを書くための内容の作成
1.パッチを作る
2.手順になるように逆戻りor最初から同じようにパッチをつくる
3.文書で補足
vvvvの特徴や良いところの一つとして、
同じように組み立てる、真似することで再現をすることができるので、
このような順序で書けます!
◎ブログを書くためのポイント
・どの層に向けているのか
①未経験者、初心者
vvvvの存在、魅力を伝えることが大切
②ライトユーザー、中級者
親近感を与える、モチベーションを上げる、学習教材の提供
③ヘビーユーザー
Tips,Contributionの提供
・文字を読まなくてもパッチを見ればわかる
vvvvは、パッチを真似したりするだけで、同じような表現ができる。
つまり、同じような感動を共有することができるところがよいところの一つだと思っています。
画像を見るだけで、情報やパッチの意図を共有できる言語であるということを意識して
もらえると様々な工夫ができると思います!
画像を上げるときは、ノードの文字が見えるような解像度で!
I/O BOXを接続し、内包する数値を可視化する!
そんな感じです!
・作る目的、作った目的を明確にする
プログラミングを勉強していくにあたり、初心者講座を積み重ねていくことで
結果的に何かは作れるけど、できた結果、目的が不明瞭になってしまうことがあります。
日本では、外部に開けているようなコミュニティの形成をしていけたらよいと思うので、
できる範囲で、何をつくるためだったのか、こういうことをするために、このパッチを組んだ!
みたいのを一言添えてもらえると、有意義な情報交換ができると思います!
◎ブログをはじめてよかったこと
・不完全な理解だったことの理解が深まった
・パッチ内の整理が少し上手くなった
・自分のことを知ってくれる人が増え、vvvvユーザーのみなさんと協力し、
ものづくりをすることができるようになった
(助けてもらえることばっかりです。)←
・情報発信することで、自分の得意分野が見えてきた
大変な面も多かったりしますが、
ブログをはじめてから得られるものの方が実は多かったです!
◎最後に…
今回は僕なりのブログの書き方を書いてみました!
4月からvvvvを始めた僕ですが、実はプログラマーではありません。
MAXもopenFrameworksも挫折して、たどり着いたvvvvです。
生産性の高いvvvvと、オープンマインドなvvvvの日本コミュニティに支えてもらいながら、
日々楽しく実験してます!新しい世界も見えてきました!
また、vvvvの日本のユーザーさんたちは、
みなさんやさしくお互い情報を共有しながら、技術を向上しあってます!
Twitter(#vvvv_jp)で日々情報をやりとりしてますが、
たまには、ブログを書いてvvvvの日本コミュニティを盛り上げていくのはどうでしょうか?
今なら日本のvvvvの先駆者になれますよー!笑
P.S.困ったら気軽にリプライやメッセください!
Twitter:@Junky_Inc
参考資料)
@yhy_jpさん 【vvvvプレゼン】僕にとっての「vvvv」とは。布教活動について。
https://www.youtube.com/watch?v=DUvM57VvtR0
どの層に向けているのか の部分を参考にさせていただきました。
2014年11月23日日曜日
[vvvvオフ会]感想:第一回vvvvオフ会実施しました!
本日、主催側で、第1回vvvvオフ会を実施させていただきました!
詳しい説明は次回にしようかと思いますが、
内容をさっくり報告させていただこうと思います!

第一回内容はこんな感じ。

vvvvを使ってVJパッチを作ろう!という企画でした!
目標は、こんな感じ!!

みんなでこんな感じでがんばりました!

応用編、vvvvの魅力についてビデオチュートリアルでおなじみの
平野さん(@yhy_jp)が解説してくれました!
ひたすら緊張していたのですが、
多くの人に興味を持ってもらって、一緒に勉強して本当に楽しかったです!
来てくださった方ありがとうございました!
1か月に1回くらい継続して開催していければと思ってますので、
ゆるーく、楽しくつづけられたらと思います!
今回これなかった方、興味ある方も次回とかにでも顔出してもらえればと思います。
これからもよろしくお願いしまーす!
今日の感想、次回の内容、ブログに書いてほしい内容など
なんでもお待ちしております!
Junky_Inc
詳しい説明は次回にしようかと思いますが、
内容をさっくり報告させていただこうと思います!

第一回内容はこんな感じ。

vvvvを使ってVJパッチを作ろう!という企画でした!
目標は、こんな感じ!!

みんなでこんな感じでがんばりました!

今回使用したノードは以下です。
Quad
Renderer
XY 座標について
Transform(Scale,Translate,Rotate)
I/O box
Color(HSV,RGB)
LFO
Helpパッチの開き方
Beat Detector(Value) (Helpパッチの開き方)
Random
Map
Damper
Group
Inspectorの開き方
Segment(Resolution,Inner radius)
FFT(4ch)
FileTexture
CircularSpread
Camera
詳しい解説は、ブログに[vvvvオフ会]という名前であげようと思っています。
…ちなみに全部終わりませんでした。←
意外と詰め込んだ内容になってしまったみたいで…。
以下に、今回使用したパッチと、途中までのパッチを残させてもらってます。
変顔になってますが、僕が基礎編を担当させてもらいました!
応用編、vvvvの魅力についてビデオチュートリアルでおなじみの
平野さん(@yhy_jp)が解説してくれました!
ひたすら緊張していたのですが、
多くの人に興味を持ってもらって、一緒に勉強して本当に楽しかったです!
来てくださった方ありがとうございました!
1か月に1回くらい継続して開催していければと思ってますので、
ゆるーく、楽しくつづけられたらと思います!
今回これなかった方、興味ある方も次回とかにでも顔出してもらえればと思います。
これからもよろしくお願いしまーす!
今日の感想、次回の内容、ブログに書いてほしい内容など
なんでもお待ちしております!
Junky_Inc
2014年11月15日土曜日
[VVVVJ_10]音の高さごとにエフェクトを加えてみよう!FFT
インタラクティブに音に反応させていくにあたって、
今まではBeat Detectorというノードを使い、
ビートのみを検出してきました。
しかし、VJでは高い音に反応しているものや、
メインの音に反応しているもの
低い音に反応しているもの…様々だと思います。
それをするためには、
解析をしなきゃだめなんですが・・・
vvvvには、便利なノードがあります!!
FFT です!!
今回は、4chのノードを用いてパッチをつくりました!
アウトレットの一番左を一つあけて
Bass、LowMid、HighMid、Highの
4chで出力しています!
Mapの値は、Sourceを0-0.3、Destinationを0-2に設定しています。

ちなみに、一番左のアウトレットFFT(256)は256段階に音を分解することができます。
一つ前のブログで上げた動画の背景は256段階に分解したものを利用してます。
Junky_Inc
今まではBeat Detectorというノードを使い、
ビートのみを検出してきました。
しかし、VJでは高い音に反応しているものや、
メインの音に反応しているもの
低い音に反応しているもの…様々だと思います。
それをするためには、
解析をしなきゃだめなんですが・・・
vvvvには、便利なノードがあります!!
FFT です!!
今回は、4chのノードを用いてパッチをつくりました!
アウトレットの一番左を一つあけて
Bass、LowMid、HighMid、Highの
4chで出力しています!
Mapの値は、Sourceを0-0.3、Destinationを0-2に設定しています。

ちなみに、一番左のアウトレットFFT(256)は256段階に音を分解することができます。
一つ前のブログで上げた動画の背景は256段階に分解したものを利用してます。
Junky_Inc
[VVVVJ_10]パッチ作ってみたのであげてみた。
VVVVでノリでVJ用パッチつくってみた。
基本的なコードの組み合わせで書いてみた!
よかったらご覧ください!
FFTとかも、今後簡単に解説するのでー!
http://junky-inc.tumblr.com/post/102687304516/vvvvj-music-lets-easy
Tumblurに動画あげてますー!
VVVVJ流行るといいなぁー。
オフ会の内容これでもいいかもなー。
[VVVVJ_9]ドット絵のエフェクト
Texture Filterシリーズ!
Dotsを使ってみました!
Texture Filterの使い方は前回参照!
色々使い勝手が良いですね!
画像のようにつないでもらうことで、
エフェクトBeatに合わせていろいろな変化をつけることができます!
ドットもおしゃんてぃですねw
こんな感じ!
動かしてみると楽しいですよー!!
あっ…
カラフルな画像使ってるのは色々わかりやすいかなーと思ってです。
自分の撮影した画像でよければ、
サンプル用に利用してもらえればと思いますー!
以下画像です。
Junky_Inc
Dotsを使ってみました!
Texture Filterの使い方は前回参照!
色々使い勝手が良いですね!
画像のようにつないでもらうことで、
エフェクトBeatに合わせていろいろな変化をつけることができます!
ドットもおしゃんてぃですねw
こんな感じ!
動かしてみると楽しいですよー!!
あっ…
カラフルな画像使ってるのは色々わかりやすいかなーと思ってです。
自分の撮影した画像でよければ、
サンプル用に利用してもらえればと思いますー!
以下画像です。
Junky_Inc
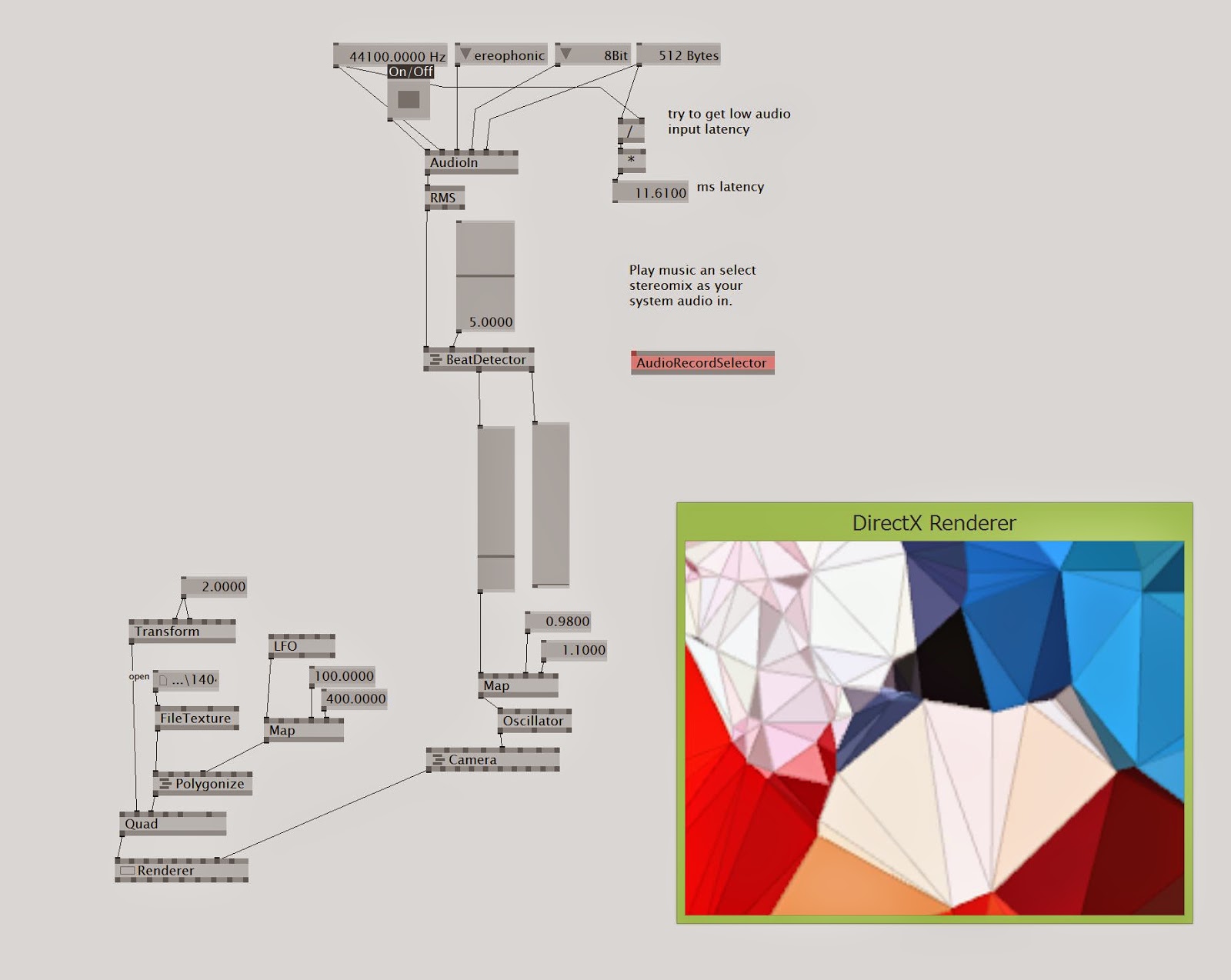
[VVVVJ_8]ポリゴン迫る。
前回ポリゴナイズをかけたやつをつかって、
画像が近づいたり遠のいたりというものを作ってみましょう!
使うのは何回か前のブログで書いたCamera(3d)ノード!
Rendereに接続してみましょう!
今回は滑らかさを出す方法をDamperではなく
Oscilatorを用いてます。
Animationノードたちも様々なものがあるので探検してみると楽しいですね!
Junky_Inc
画像が近づいたり遠のいたりというものを作ってみましょう!
使うのは何回か前のブログで書いたCamera(3d)ノード!
Rendereに接続してみましょう!
今回は滑らかさを出す方法をDamperではなく
Oscilatorを用いてます。
Animationノードたちも様々なものがあるので探検してみると楽しいですね!
Junky_Inc
[VVVVJ_7]Polygonized!!ポリゴナイズ!
どんどん実験していきます1
Texture Filterはvvvvのパワフルなところを存分に生かせます!
今回はPolygonized!
FiletextureとQuadの間にいれこみましょう!
動きがあるようにポリゴンの数をLFOで変化させてみました!!
Control Point Amountの数値をいじってみましょう!
以下、こんな感じ!!
このノードを知ったとき、結構胸アツでした!
これこそvvvvのパワフルなところ!
Texture Filterはおもしろいのがいっぱいあります!
Junky_Inc
Texture Filterはvvvvのパワフルなところを存分に生かせます!
今回はPolygonized!
FiletextureとQuadの間にいれこみましょう!
動きがあるようにポリゴンの数をLFOで変化させてみました!!
Control Point Amountの数値をいじってみましょう!
以下、こんな感じ!!
このノードを知ったとき、結構胸アツでした!
これこそvvvvのパワフルなところ!
Texture Filterはおもしろいのがいっぱいあります!
Junky_Inc
[VVVVJ_6]画像をいれこむ。
VJでは画像にエフェクトをかけたり、
動画にエフェクトをかけたりすることが多いと思います。
Renderer内に画像を入れ込むには
Filtetextureノードを用います。
QuadのTextureノードに接続します。
Filetetextureの一番左インレットはI/O BOXのStringを接続してます。
以下のように接続後、
右クリックで画像を選択し、入れることができます!
次のブログで軽くエフェクトをかけてみましょう!
Junky_Inc
動画にエフェクトをかけたりすることが多いと思います。
Renderer内に画像を入れ込むには
Filtetextureノードを用います。
QuadのTextureノードに接続します。
Filetetextureの一番左インレットはI/O BOXのStringを接続してます。
以下のように接続後、
右クリックで画像を選択し、入れることができます!
次のブログで軽くエフェクトをかけてみましょう!
Junky_Inc
[VVVVJ_5]三角形へのあこがれ…。
VJでは何かと四角だけではなく、
さまざまな図形を使ってることが多いと思います。
今回は、三角形をつかって、
音を利用しながら、大きさ、中の空間(?)をつくりたいと思います!
使うノードはSegment!
一番右上のインレットのResolutionの数値を変えることで
○角形をつくることができます!!
内部の切り抜きはInner Radiusを使います!
前回のBeat DetectorのMapからの出力値をInnner Radiusにつっこみましょう!
Mapの最大値は適宜いじってます。
一応わかりやすいようにI/O BOXつけてますので、参考までに。
以下、完成形。
Junky_Inc
さまざまな図形を使ってることが多いと思います。
今回は、三角形をつかって、
音を利用しながら、大きさ、中の空間(?)をつくりたいと思います!
使うノードはSegment!
一番右上のインレットのResolutionの数値を変えることで
○角形をつくることができます!!
内部の切り抜きはInner Radiusを使います!
前回のBeat DetectorのMapからの出力値をInnner Radiusにつっこみましょう!
Mapの最大値は適宜いじってます。
一応わかりやすいようにI/O BOXつけてますので、参考までに。
以下、完成形。
Junky_Inc
[VVVVJ_4]大きさを変える方法その②Camera(3d)
物体の大きさを変えるためのアプローチとして、
物体自体を大きくする方法と、
物体に近づく方法があります。
物体にちかづくためにCamera(3d)ノードをうまく使ってみましょう!
ほかの数値も変えることで見る位置をかえることができます!
Rendererの右から2つめのインレットにつないでみましょう!
Mapに数値を入力し、自分のコントロールしたい範囲をうまくきめてくださいねー!
前回同様Beat Detectorを用いて音に反応させてみます。
あとは、新しくDamperを使ってます。
これは数値の変化をスムーズにするためのノードです!
他にもDecayなどのノードがあるので、
ヘルプパッチでものぞいてみてください!
以下のような感じです!
Junky_Inc
物体自体を大きくする方法と、
物体に近づく方法があります。
物体にちかづくためにCamera(3d)ノードをうまく使ってみましょう!
ほかの数値も変えることで見る位置をかえることができます!
Rendererの右から2つめのインレットにつないでみましょう!
Mapに数値を入力し、自分のコントロールしたい範囲をうまくきめてくださいねー!
前回同様Beat Detectorを用いて音に反応させてみます。
あとは、新しくDamperを使ってます。
これは数値の変化をスムーズにするためのノードです!
他にもDecayなどのノードがあるので、
ヘルプパッチでものぞいてみてください!
以下のような感じです!
Junky_Inc
[VVVVJ_3]さっそくインタラクティブ。Beat Detector
わりと行き当たりばったりで書いてるので、
話が色々なところに飛ぶと思いますが、お許しください。
やっぱVJといえばインタラクティブ!!
ということで、音に反応するパッチBeat Detectorを使いたいと思います。
ヘルプパッチをうまく活用しましょう!
ヘルプパッチはF1で開けますよー!
Beat Detector(Value)
こんな感じで出てくるとおもうので、Contorl+Cでコピーして
新しいパッチにはっつけてください!
以下、割と手抜きですが
ScelaとMapをつかってます。
音にあわせてうごいてまーす。
Junky_Inc
話が色々なところに飛ぶと思いますが、お許しください。
やっぱVJといえばインタラクティブ!!
ということで、音に反応するパッチBeat Detectorを使いたいと思います。
ヘルプパッチをうまく活用しましょう!
ヘルプパッチはF1で開けますよー!
Beat Detector(Value)
こんな感じで出てくるとおもうので、Contorl+Cでコピーして
新しいパッチにはっつけてください!
以下、割と手抜きですが
ScelaとMapをつかってます。
音にあわせてうごいてまーす。
Junky_Inc
[VVVVJ_2]逆回転も加えてみよう。ついでに色も。
前回のつづきパターンで、
逆回転をさせたいと思います。
今回もLFO、Circular Spreadをつかいたいと思います。
あとは、色を塗るのにHSVノードを用います。
まずは、逆回転について。
0-1と数値の変化を1-0に変えたいということですね。
LFOの3番目のインレットにReversがあります。
それをON(1)にします。
Toggleを用いてももちろん同様です。
これで、時計回りと反時計回りになりますね。
あとは、色塗り。
LFOを用いてパターンでさくっと塗りましょう。
今回はHSVノードのAlphaとHueをにLFOをつなぎました。
HSVノードは過去のブログで説明済みです。
完成形が以下です。
はじめてみたものの、かっこいいのつくれるのかな…?汗
Junky_Inc
逆回転をさせたいと思います。
今回もLFO、Circular Spreadをつかいたいと思います。
あとは、色を塗るのにHSVノードを用います。
まずは、逆回転について。
0-1と数値の変化を1-0に変えたいということですね。
LFOの3番目のインレットにReversがあります。
それをON(1)にします。
Toggleを用いてももちろん同様です。
これで、時計回りと反時計回りになりますね。
あとは、色塗り。
LFOを用いてパターンでさくっと塗りましょう。
今回はHSVノードのAlphaとHueをにLFOをつなぎました。
HSVノードは過去のブログで説明済みです。
完成形が以下です。
はじめてみたものの、かっこいいのつくれるのかな…?汗
Junky_Inc
[VVVVJ_1]継続的にくるくるまわーる。Circular Spread、LFO
さてさて、記憶がはっきりしているうちにどんどんやっていきたいと思います。
普段のvvvvlogより、ざっくりしか説明しないので、
わからないことは、Twitterやら、コメントやらください。
まずは、曲のテンポにあわせて、継続的に動くパターンをやってみたいと思います。
テンポに合わせるといっても、
リアルタイムに音を収集するパターンではなく、簡易的なアプローチをしたいと思います。
重要ノード
LFO:
0-1の数値をくりかえす
Circular Spread:
円上に物体を配置できるようSpreadを出力する。
(説明ちがってたらすみません。)
今回はこの2つをつかいたいと思います。
Circular SpreadのアウトレットをそれぞれTranslateX、Yにつなぎ、
右上インレットのSpread Countを今回は10に。
QuadのScaleは、0.1にします。
LFOは、アウトレットの部分をCIrcular SpreadのPhaseへ!
これによって回転がスタートします!
LFOの左上インレットPeriodが繰り返すスパンをしめしているので、
今回は5secにしてます。
以下こんな感じ!
次は、逆回転のやつも加えてみましょー!
Junky_Inc
普段のvvvvlogより、ざっくりしか説明しないので、
わからないことは、Twitterやら、コメントやらください。
まずは、曲のテンポにあわせて、継続的に動くパターンをやってみたいと思います。
テンポに合わせるといっても、
リアルタイムに音を収集するパターンではなく、簡易的なアプローチをしたいと思います。
重要ノード
LFO:
0-1の数値をくりかえす
Circular Spread:
円上に物体を配置できるようSpreadを出力する。
(説明ちがってたらすみません。)
今回はこの2つをつかいたいと思います。
Circular SpreadのアウトレットをそれぞれTranslateX、Yにつなぎ、
右上インレットのSpread Countを今回は10に。
QuadのScaleは、0.1にします。
LFOは、アウトレットの部分をCIrcular SpreadのPhaseへ!
これによって回転がスタートします!
LFOの左上インレットPeriodが繰り返すスパンをしめしているので、
今回は5secにしてます。
以下こんな感じ!
次は、逆回転のやつも加えてみましょー!
Junky_Inc
[VVVVJ_0]VVVVでVJやってみよう!!
突然ですが…VVVVJということで、VJでもやってみようかと。
ガチのかっこいいVJチュートリアルは@yhy_jpさんがあげてくれると思うので、期待しましょう!!
僕の方では、
めーっちゃ基礎的なところをやってみようかと。
といっても、VJを本格的に見たのはチャネル9というスーパーデラックスイベントのみ。←
しかも、さっき。←
その中で吸収してきたことを備忘録的にあげたいと思います!!
本物のVJの方には、突っ込みどころ満載かと思いますが、
あたたかく見守り、意見をくださると幸いです。
まずは、分析からしてみたいと思います。
VJのパターン
①映像主体パターン
②プログラム主体パターン
エフェクトをかけるパターン
A.曲のテンポに合わせる
B.ビートに合わせてインタラクティブ
4つに分類してみました。
実際のイベントではすっごい高度なことをやってたと思いますが、
頭でっかくなりすぎちゃうので、
まずは、ざっくりこれをイメージしながらやっていきたいと思います。
さて、今回は分析のみで終わるという…
フェイクでした…
次からあげていきますねー!
長文読んでくださりありがとうございます。
本日のイベントのレポは後日あげます。
また、僕もVJやりたいです。←
Junky_Inc
ガチのかっこいいVJチュートリアルは@yhy_jpさんがあげてくれると思うので、期待しましょう!!
僕の方では、
めーっちゃ基礎的なところをやってみようかと。
といっても、VJを本格的に見たのはチャネル9というスーパーデラックスイベントのみ。←
しかも、さっき。←
その中で吸収してきたことを備忘録的にあげたいと思います!!
本物のVJの方には、突っ込みどころ満載かと思いますが、
あたたかく見守り、意見をくださると幸いです。
まずは、分析からしてみたいと思います。
VJのパターン
①映像主体パターン
②プログラム主体パターン
エフェクトをかけるパターン
A.曲のテンポに合わせる
B.ビートに合わせてインタラクティブ
4つに分類してみました。
実際のイベントではすっごい高度なことをやってたと思いますが、
頭でっかくなりすぎちゃうので、
まずは、ざっくりこれをイメージしながらやっていきたいと思います。
さて、今回は分析のみで終わるという…
フェイクでした…
次からあげていきますねー!
長文読んでくださりありがとうございます。
本日のイベントのレポは後日あげます。
また、僕もVJやりたいです。←
Junky_Inc
2014年11月8日土曜日
[VVVVlog17 チュートリアル⑭]一つのRendererに複数の図形を表示。Groupノード!
前回ブログから少し時間があいてしましました。
進みがマイペースな感じで申し訳ないですー。
間の時間にやってたアートワークも今後公開できたらと思ってますので!ご興味がある方は公開した時にでもよろしくおねがいします。m(_ _)m
では、今回は一つのRendererに複数の図形を表示する方法を学んでみましょう。
前回形状を変えることができたと思いますが、
目標としているプロジェクションの図形は四面体だったと思います。
投影対象は3面なので、3つの図形を表示する必要があります。
そのままでは、複数の図形を表示できないのですが…
まず、以下のようなパッチを組み立ててみましょう。
Scaleを0.1、Translateをそれぞれ、0.5と-0.5に設定しています。
ちなみに、
今回はRendererをパッチ上に表示しています。
Alt + 2 を押すことで、パッチの中に内包することができます。
また、Alt + 1でパッチの外に出し、別画面にすることができるので、
試してみてください!
次に、一つのRendererに複数のQuadを表示したいと思います。
目標はこんな感じ。
新しく覚えるノードはGroupです!
今回はRenderer(EX9)を用いているので、Group(EX9)を用いましょう。
Groupノードの1番目と2番目のインレットに
先ほどの2つのQuadを接続し、
GroupのアウトレットからRendererに接続します。
こんな感じが完成形です。
これで、一つのRendererの中に複数の図形を描くことができます。
なーんだ!簡単じゃん!
って感じですが、Group内での前後の関係などもありますので、
色々試してみてください!
前回のHomographyと合わせることで、
マッピングの道もいよいよ近づいてきましたね!
2014年10月25日土曜日
[メモ]Kinect v2をつかって3D Scaningしてみた。
たまには、vvvvではないものもあげてみようかと。
忘れないようにメモメモ。
兼ねてから、3D スキャナが欲しいなぁーと、思ってたので、
Kinect v2 を3Dスキャナとして使ってみた。
取り込んだのは以下のキャップ。
使用機材、ソフト
・Mac Book Pro(Boot Camp Windows 8.1)
・Kinect v2
・Windows 3D Builder(Free)
使い方はいたって簡単でした。
上記、リンクから3D Builderをダウンロード。
アプリケーションを起動し、Kinect v2をつないで、
Scan!!!!!
Start!!!!
映像が表示されるので、取り込みたいもののまわりをKinectを
もってゆっくり回ります。
少しでも早いとやりなおしとかになります。
グラボとか、PCの処理性能によって早くても大丈夫かどうかは左右されそうです。
ちなみに、僕はキャップの回りを30分くらい回ってましたw
動き方は、下の参考資料のページで動画で説明してくれてます。
Start!!!!
映像が表示されるので、取り込みたいもののまわりをKinectを
もってゆっくり回ります。
少しでも早いとやりなおしとかになります。
グラボとか、PCの処理性能によって早くても大丈夫かどうかは左右されそうです。
ちなみに、僕はキャップの回りを30分くらい回ってましたw
動き方は、下の参考資料のページで動画で説明してくれてます。
あとは、右上の丸いところをてきとーにいじったら、
書き出したり、文字を入れたり、できるみたいです。

以下、3Dスキャン後の動画です。
https://vine.co/v/OhgeJd5DnMu
保存形式は、3mfとstlの2種類だけでした。
vvvvでは使える拡張子がc4dだったはずなので、
どっかで変換しなきゃだめなのかな??
いずれにしても、簡単にモデリングできたので、
何かに使えそう…。
vvvvで使えたらいいなー!
3D詳しい人いたらコメントなど待ってます。
いつか、右上の丸い操作盤の使い方もまとめてみようかな。
Junky_Inc
参考ページ)
https://www.geeky-gadgets.com/create-your-own-colour-full-3d-body-scan-using-kinect-v2-and-3d-builder-app-24-10-2014/
2014年10月24日金曜日
[VVVVlog16 チュートリアル⑬]Homographyノード、マッピングに1歩近づきます!
プロジェクションマッピングをするためには、
マッピングをしなければなりません。
3Dのモデルを作成し、キャリブレーションし…
ってやると、てんやわんやになると思うので、
ヘルプパッチなどをうまく使って、
「手動」でやろうとおもってます!!笑
マッピングに少し近づくわけですが、
ここで、ヘルプパッチの引用の方法を
覚えてもらえるといいかと思います。
ヘルプパッチの出し方は、前回参照。
ノードを選択し、F1を押すだけです!簡単!
今回は「Homography」ノードのヘルプパッチを使おうかと思います。
Homographyノードを出して、ヘルプパッチを出します。
以下のようなものがでてくると思います。
次に、必要範囲を選択し、Control+Cコピー、
最初開いてたノードにControl+Vペースト をします。
Homographyノードの操作は簡単です。
Screen Space Pointsと書いてあるI/O BOXの点を右ドラッグで動かすと動きます!
(マウスを家に忘れてしまい、トラックパッドでは形状変えれません…。ごめんなさい…。)
また、Homographyのノードにカーソルをかさねてもらうと
Transform(2d)の文字が出てくると思います。
Transformの要素を含んでいるので、
変形をさせることができるノードだとわかると思います。
そのため、Quadなどの形にも接続できます。
真ん中の列にQuad、Rendererを追加してみました
これで、形を変形できるようになったと思います。
好きなところに、好きな形でQuadをセッティングできるようになりましたかね?
プロジェクションマッピング実現に少し近づいた気がしましたかね?
そろそろプロジェクターでも買っておいた方がよいかもしれませんね。笑
そして、マウスを買ってなかった方はそろそろ買っておいた方がよいかもしれません。
真ん中にホイールがついているやつをぜひとも選んでください。
------------------------------------------
補足説明
・Homographyのヘルプパッチの下部にSpreadで複数Quadを出しているものがありますが。
今回のプロジェクションは個別にQuadを扱いたいので、Spreadを使っているものを
使わずにやっていこうかと思っています。
・マウスを忘れると困るシリーズ。Homographyでしたが、ほかにも困るときがあります。
メインメニューを出すときに、マウスの真ん中のホイールを押すのですが、
マウス忘れた!!!
そんな時は、Shift+右クリックで出すことができます。
困ったときは試してください!
Junky_Inc
2014年10月23日木曜日
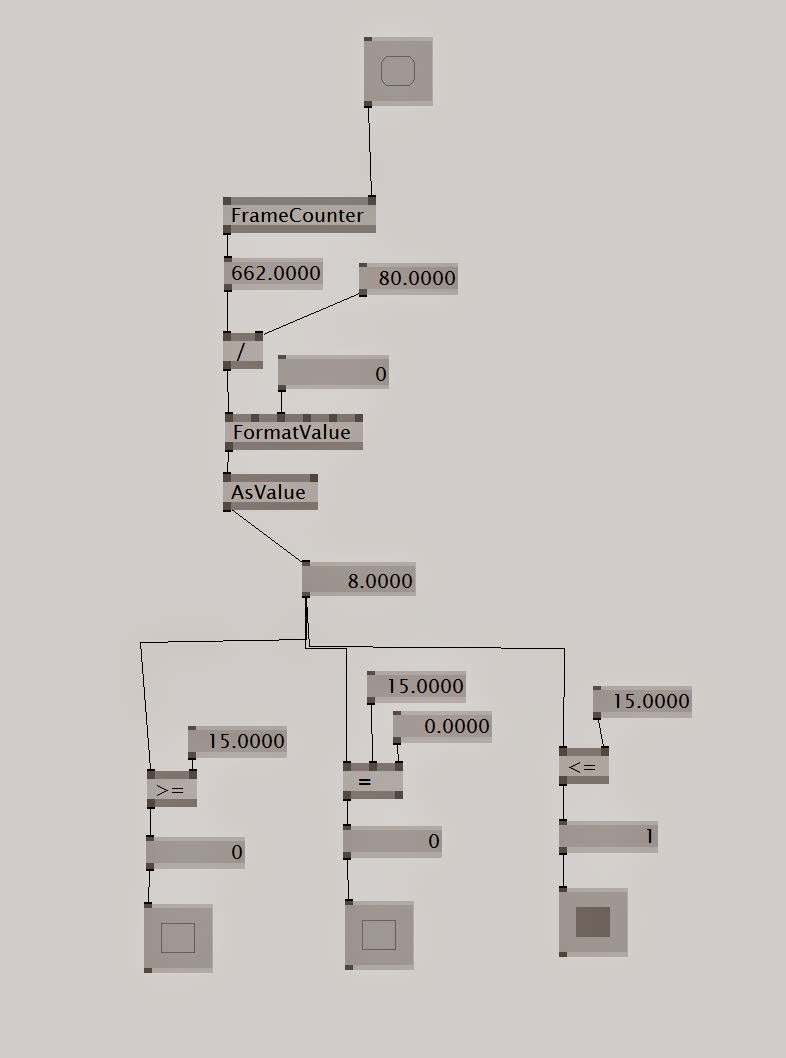
[VVVVlog15 Tips1]if文の書き方 >=,=,<=(Value)
チュートリアルブログの方が若干滞り気味ですが…
vvvvTipsという題で、
僕が勝手につまづいたり、ふと思ったことを書いていくことにしました。笑
チュートリアルみたいな細かい説明はしないと思います。
そして、新たに説明用は組まず、僕のパッチの一部をひっぱるだけにします。
僕はプログラマーあがりではないのですが、
よくプログラム基礎本とかをパラパラ読んでいると、
if文というのをよく見ます。
「もしAだったら、Bで、そうじゃなかったらC」
みたいな感じ。
今回、複数のプログラムを自動で制御する必要が出てきたので、
数値を使って簡易的にif文を書いてみようかと思いました。
if文とかプログラマーっぽい!!←
使ったノードは
「 >=、=、<= 」 の3つです!
結果のところに見やすいようにToggleを付けてON、OFFを見てます。
>= は、~以上なら1(ON)を返す。~以下なら0(OFF)を返す。
= は、一致した場合1(ON)を返す。じゃなかったら0(OFF)を返す。
<= は、=以下なら1(ON)を返す。~以上なら0(OFF)を返す。
みたいな感じです。
=ノードのEpsilonは前後の許容範囲的な感じのものを示してます。
このパッチでは境界にあたる数値を15に設定してみました。
うむ。便利。
というか、今まで実験とか、手動でも管理できる大雑把なものばっかりだったんだなーと
ふと思いました。
そして、今日も実験。vvvv使って牛乳逆流させてました。
登録:
コメント (Atom)