詳しい説明は次回にしようかと思いますが、
内容をさっくり報告させていただこうと思います!

第一回内容はこんな感じ。

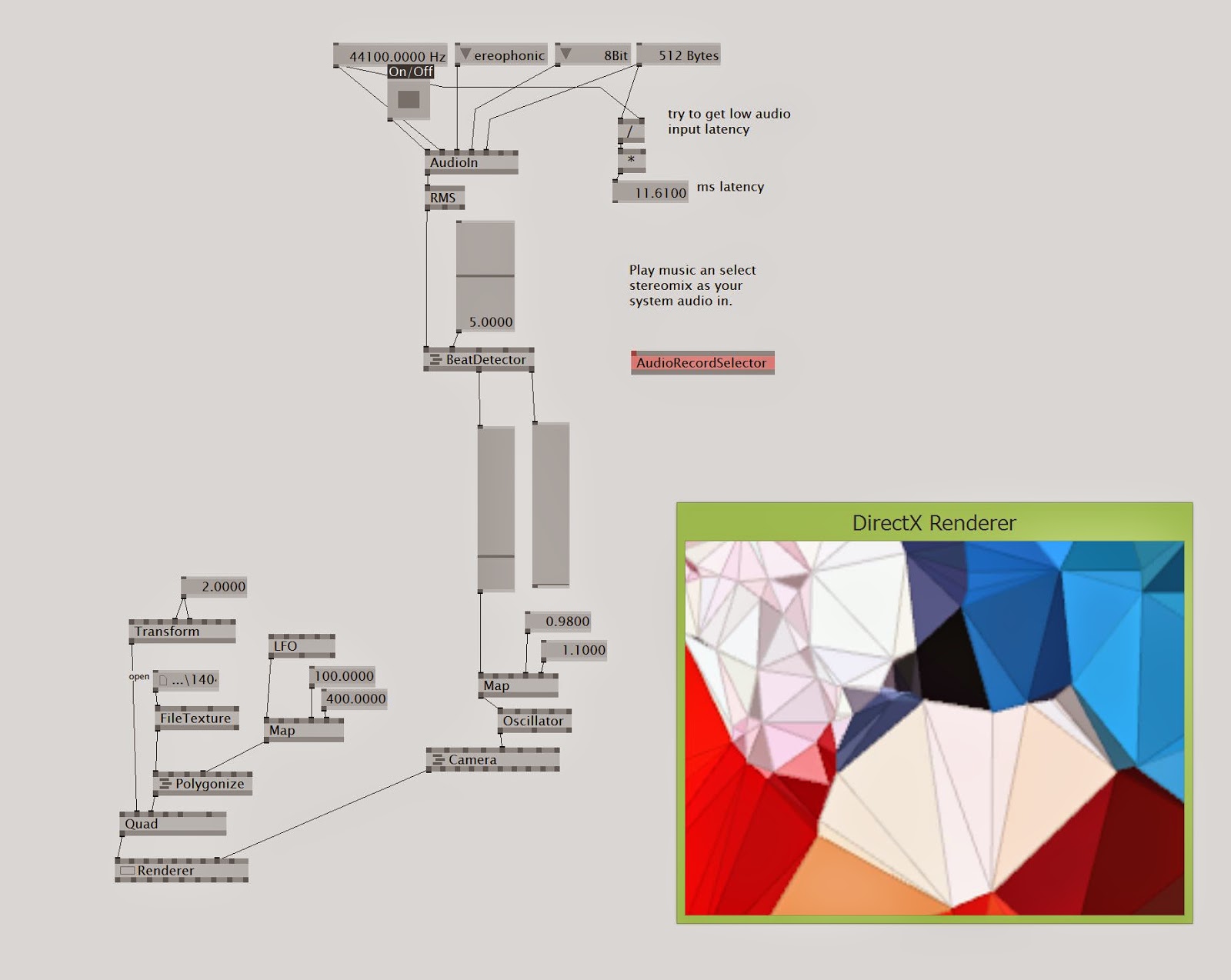
vvvvを使ってVJパッチを作ろう!という企画でした!
目標は、こんな感じ!!

みんなでこんな感じでがんばりました!

今回使用したノードは以下です。
Quad
Renderer
XY 座標について
Transform(Scale,Translate,Rotate)
I/O box
Color(HSV,RGB)
LFO
Helpパッチの開き方
Beat Detector(Value) (Helpパッチの開き方)
Random
Map
Damper
Group
Inspectorの開き方
Segment(Resolution,Inner radius)
FFT(4ch)
FileTexture
CircularSpread
Camera
詳しい解説は、ブログに[vvvvオフ会]という名前であげようと思っています。
…ちなみに全部終わりませんでした。←
意外と詰め込んだ内容になってしまったみたいで…。
以下に、今回使用したパッチと、途中までのパッチを残させてもらってます。
変顔になってますが、僕が基礎編を担当させてもらいました!
応用編、vvvvの魅力についてビデオチュートリアルでおなじみの
平野さん(@yhy_jp)が解説してくれました!
ひたすら緊張していたのですが、
多くの人に興味を持ってもらって、一緒に勉強して本当に楽しかったです!
来てくださった方ありがとうございました!
1か月に1回くらい継続して開催していければと思ってますので、
ゆるーく、楽しくつづけられたらと思います!
今回これなかった方、興味ある方も次回とかにでも顔出してもらえればと思います。
これからもよろしくお願いしまーす!
今日の感想、次回の内容、ブログに書いてほしい内容など
なんでもお待ちしております!
Junky_Inc